Я часто использую в своей речи достаточно сложные на первый взгляд слова, как визуальные гештальты, психогеометрия, цветометрия и так далее. Все эти науки являются кирпичиками, составляющими фундамент семиотического подхода в дизайне. Разберемся с этим на простых примерах.
Психогеометрия это наука о геометрических фигурах и их связи с нашим восприятием.
Она «обязана» своим существованием гештальт-психологии. Многие из вас видели рисунки, демонстрирующие гештальт-принципы, типа той известной картинки, на которой при желании можно видеть то вазу, то два человеческих профиля.

Суть данных изображений в том, что наша зрительная система:
Закон группировки гласит, что элементы с большей вероятностью будут восприниматься сгруппированными, если они достаточно близко расположены друг к другу, схожи между собой, образуют общий контур или движутся в одном направлении, как, например, стайки рыб. Это открытие сделал немецкий гештальт-психолог Макс Вертгаймер в начале XX века.
Следующий аспект организации целого «фигура - фон»
- организует части в целое на основе законов группирования
- опирается только на одну интерпритацию (то есть если ты видишь лица, а не вазу, то будешь видеть их всегда при первом взгляде. И только если напрячь мозг сможешь увидеть другие объекты).
Закон группировки гласит, что элементы с большей вероятностью будут восприниматься сгруппированными, если они достаточно близко расположены друг к другу, схожи между собой, образуют общий контур или движутся в одном направлении, как, например, стайки рыб. Это открытие сделал немецкий гештальт-психолог Макс Вертгаймер в начале XX века.
Следующий аспект организации целого «фигура - фон»

Данный феномен был выявлен в 1912 г. датским психологом Эдгаром Рубином. Он обнаружил, что даже в случае правильного группирования частей какой-то области изображения, эта область может восприниматься и как объект - фигура, и как объект - фон.
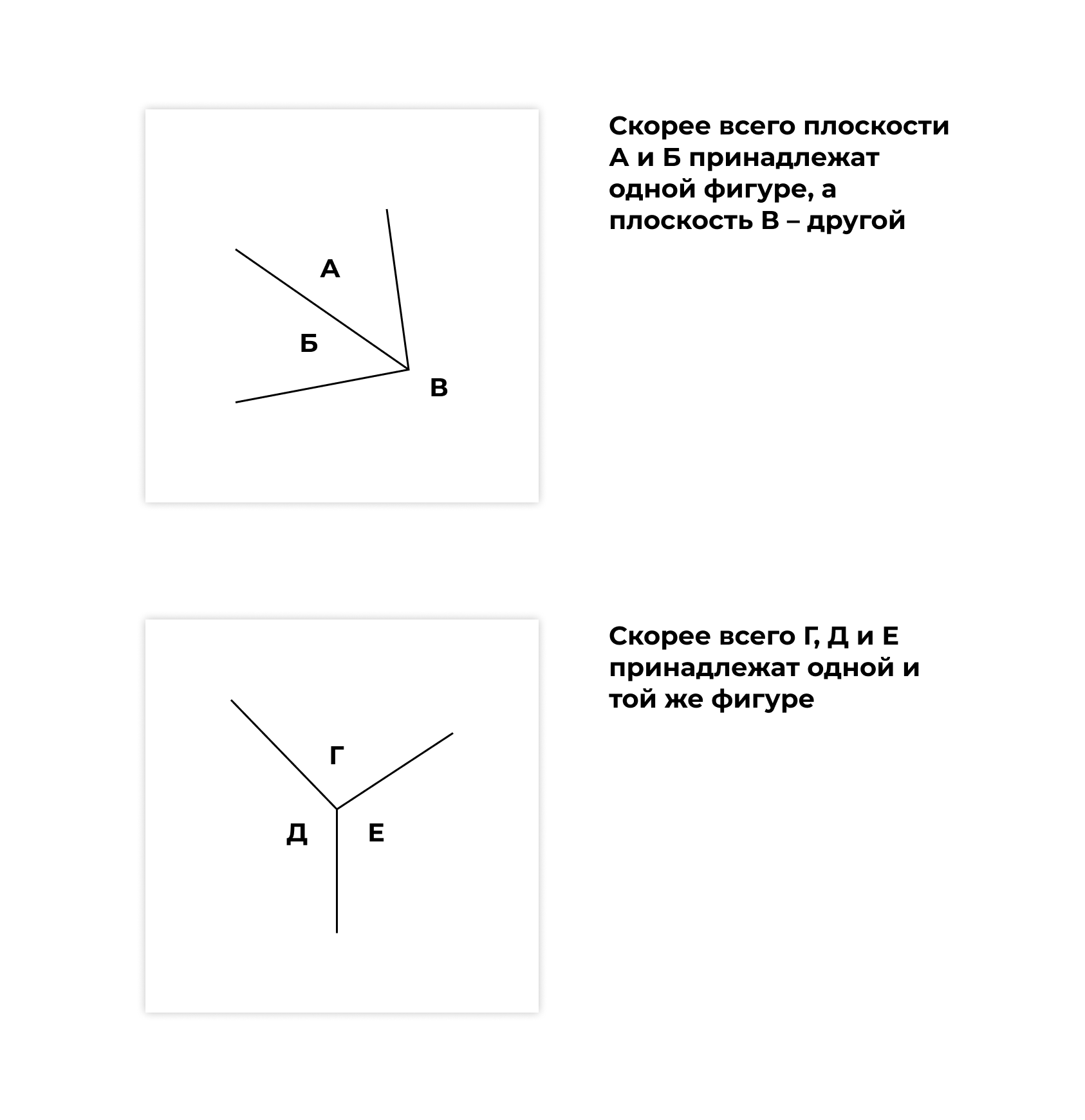
На примере простых линий, обратите внимание, как расположение линии передают ощущение принадлежности к фигуре, или к фону/плоскости:
На примере простых линий, обратите внимание, как расположение линии передают ощущение принадлежности к фигуре, или к фону/плоскости:

Далее гештальтисты обнаружили, что некоторые структуры нашей нервной системы определяют опорную (референтную) систему, в сравнении с которой и происходит анализ воспринимаемых образов, опираясь на свой личный субъективный опыт. Например, на рисунке ниже юный человек вероятнее сперва увидит молодую девушку, а пожилой — пожилую женщину в платке.

О чем это может нам говорить с позиции дизайна? – а то, что важно четко понимать свою ЦА, не только с точки зрения их потребностей, но и социо-культурных особенностей, возраста, положения и так далее. Это определяет их опорную систему.
Последний принцип организации, названный гештальтистами принципом прегнантности (Prognanz), заключается в том, что в случае неясности изображения возникающий у нас образ восприятия будет настолько «хорошим» (иначе говоря, простым, однородным и симметричным), насколько позволяют «определяющие условия». Например, треугольник не воспринимается нами как круг. Но в тех случаях, когда образ неоднозначен, как при восприятии частично замаскированной фигуры, наблюдатель будет видеть простую форму, в соответствии с «доступной для него информацией».


Четкий пример того, что простую букву U нам увидеть гораздо проще, чем совокупность разных отдельных объектов.
Как вывод небольшая напоминалка: электрические поля в мозге стремятся к состоянию баланса с минимальной энергией, что и обеспечивает механизм упрощения при достижении мозгом состояния равновесия. То есть, мозг всегда стремится упросить сложное до “воспринимаемого” уровня и игнорирует то, что потребуется слишком много топлива на обработку.
Как вывод небольшая напоминалка: электрические поля в мозге стремятся к состоянию баланса с минимальной энергией, что и обеспечивает механизм упрощения при достижении мозгом состояния равновесия. То есть, мозг всегда стремится упросить сложное до “воспринимаемого” уровня и игнорирует то, что потребуется слишком много топлива на обработку.





